SANJAY
Software Developer
Sanjay Shanbhag
Sanjay Shanbhag

Sanjay Shanbhag trying not to look stupid back at his home, 2016
| Born | Sanjay Shanbhag June 13,1997 (age 21) Mysore, Karnataka, India |
|---|---|
| Education | SRM University |
| Occupation | Student : Web Developer |
| sanjayb.shanbhag@gmail.com | |
| Mobile | 8073997398 |
| Years Active | 2015 - Present |
| Website | sanjayshanbhag.github.io |
Sanjay B Shanbhag (born June 13, 1997) is a student and a Software Developer from India. He started writing code at the age of 15 and hasn't stopped since. He likes to build things and make things work. As can be seen, he isn't exactly photogenic. He would rather be doing anything else in the world than being pictured.
He is also a Web Application Developer. He started learning web during his summer break after the first year of engineering and there was no stopping him after that. He was really intrested and fascinated by the vast possibilities that lay in this field and he wanted to explore them all.
After working with the front-end for quiet some time, he moved onto the back-end development choosing PHP as his preffered language. He then worked on many projects as and when he learned to improve his learning curve.
With the advent and popularisation of Progressive Web Applications and their awesome power, he then decided to master this new technology. He was selected by Google in partnership with Udacity for Advanced Web Technologies challenge course scolorship. He then built few PWA's as personal projects, which have close to 700 users(as of 30/06/2018).
He is an autonomous worker committed to providing high quality services. Seeking to build on the knowledge he already possess and also learn a lot of new things. He would like to leverage his technical knowledge to learn and grow at your company.
Education
B.Tech
May, 2019
SRM University, Chennai
12th Grade
April, 2015
DCFL, Bangalore
10th Grade
April, 2013
SRS, Mangalore
Skills
C
C++
JAVA
HTML
CSS
Node
MongoDB
JavaScript
PHP
JQuery
SQL
ReactJS
Express
Angular
Projects
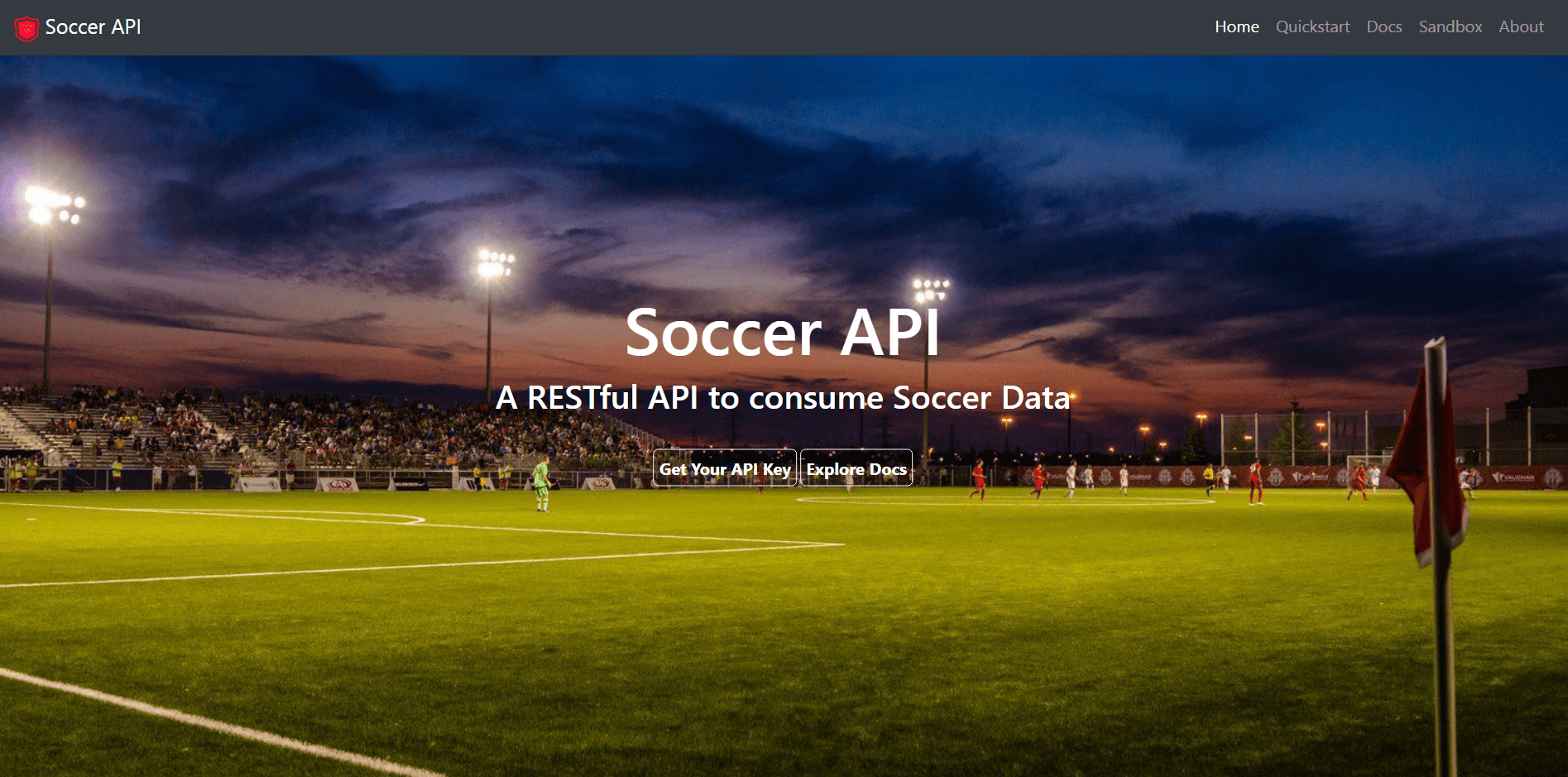
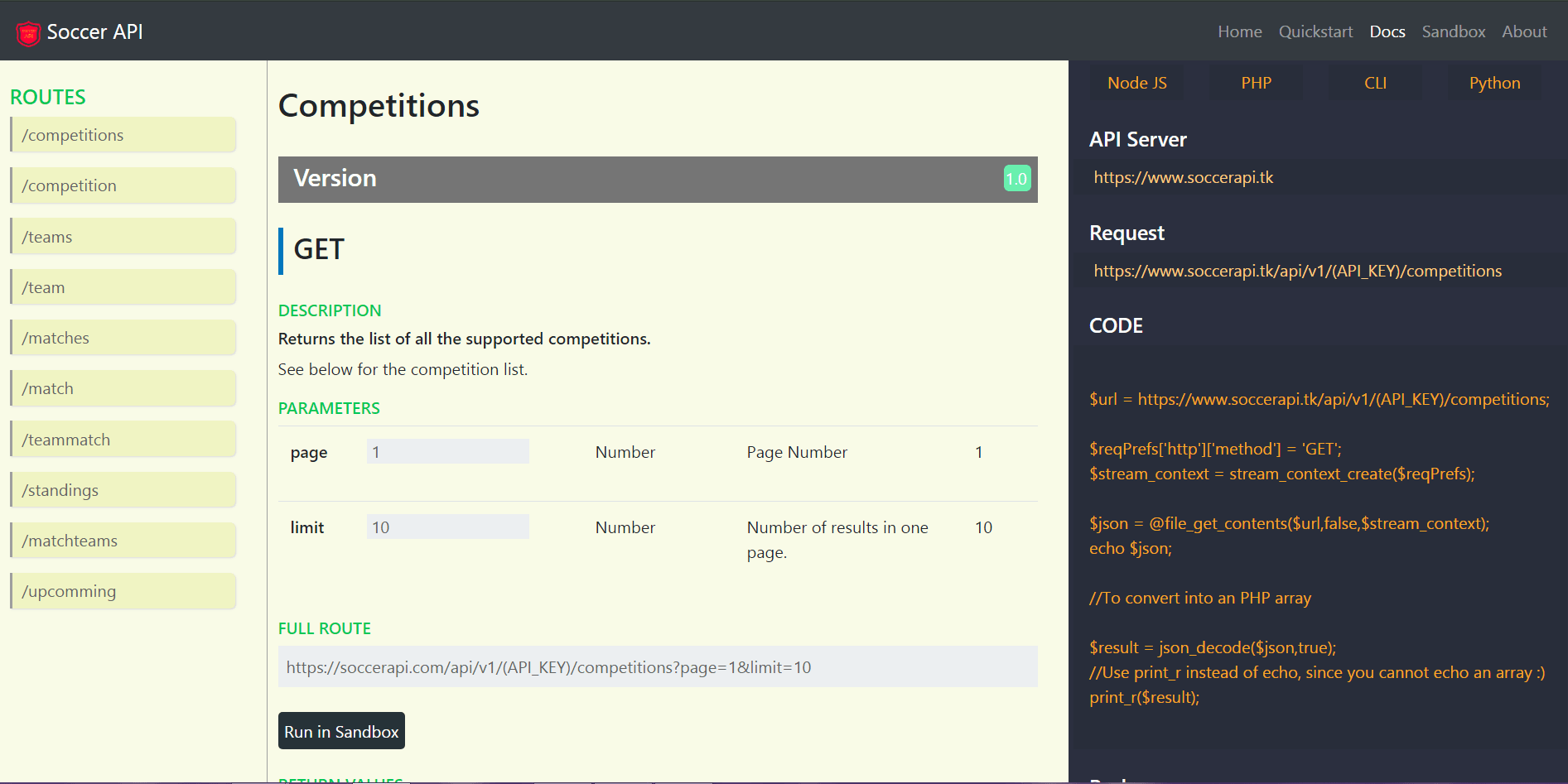
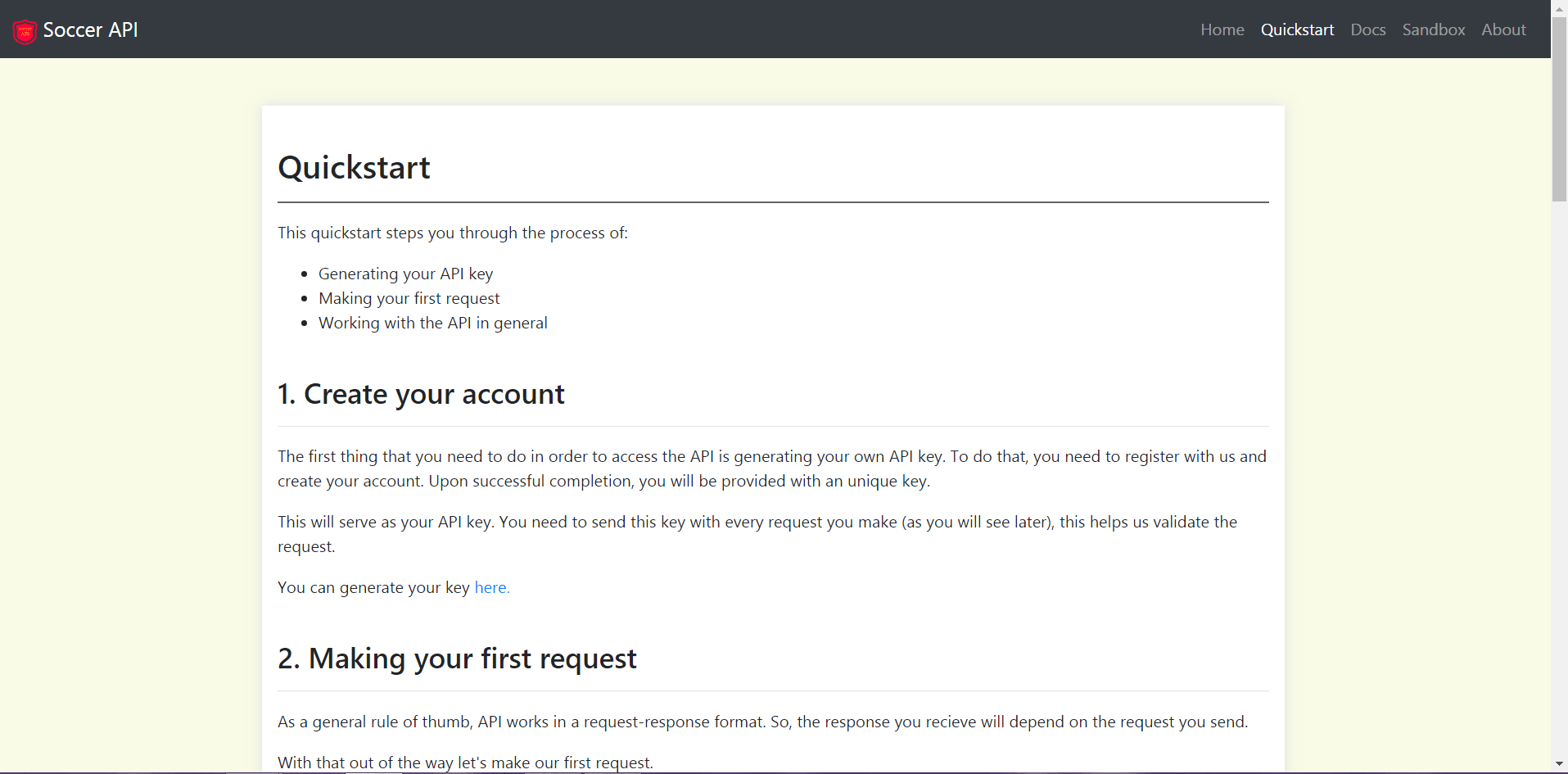
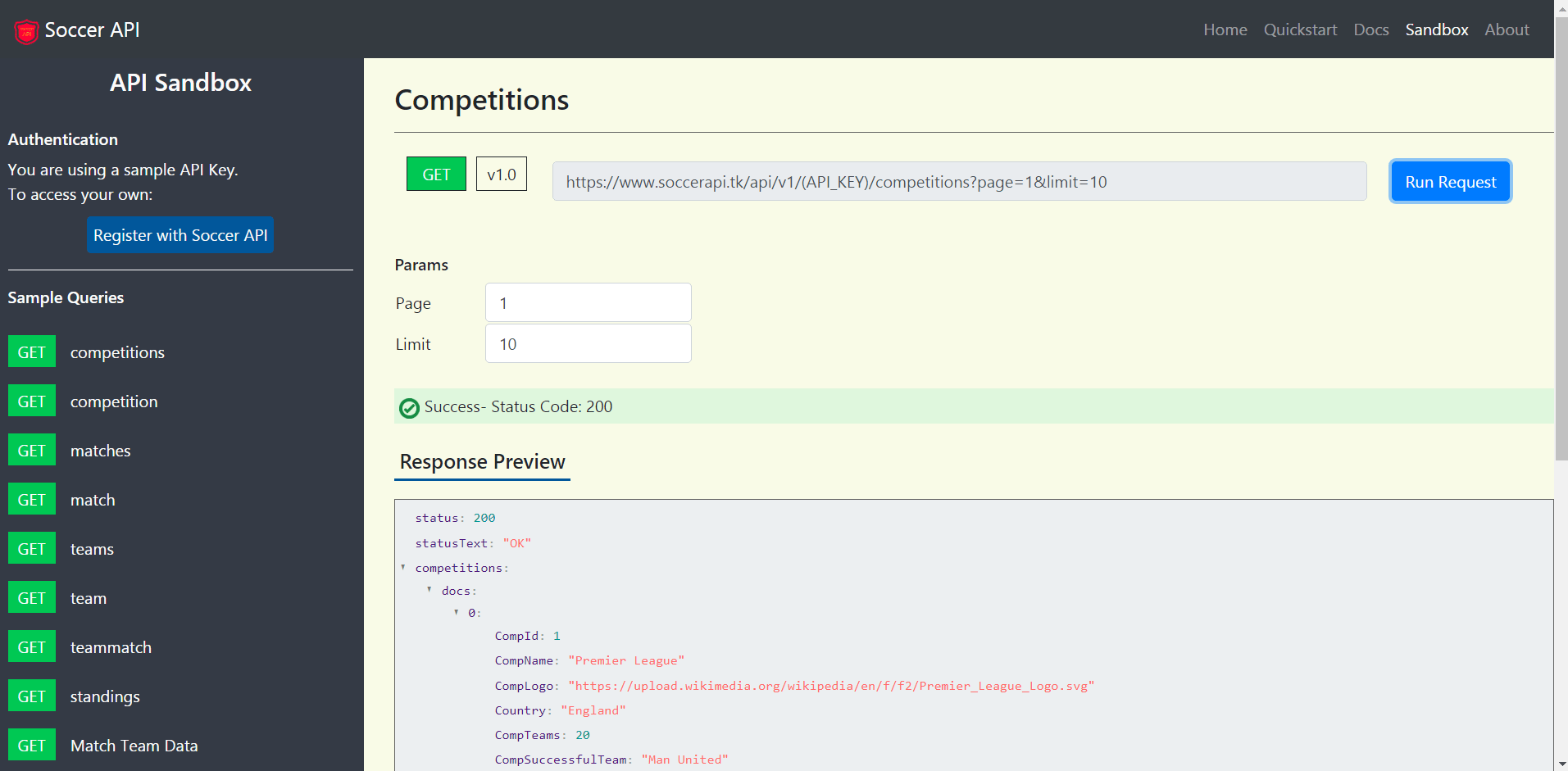
Soccer API
Main article: Soccer API
Soccer API is a RESTful Application Programming Interface to expose soccer data. Using this API, you get a host of things from, matches to league standings to teams to betting statistics and odds.
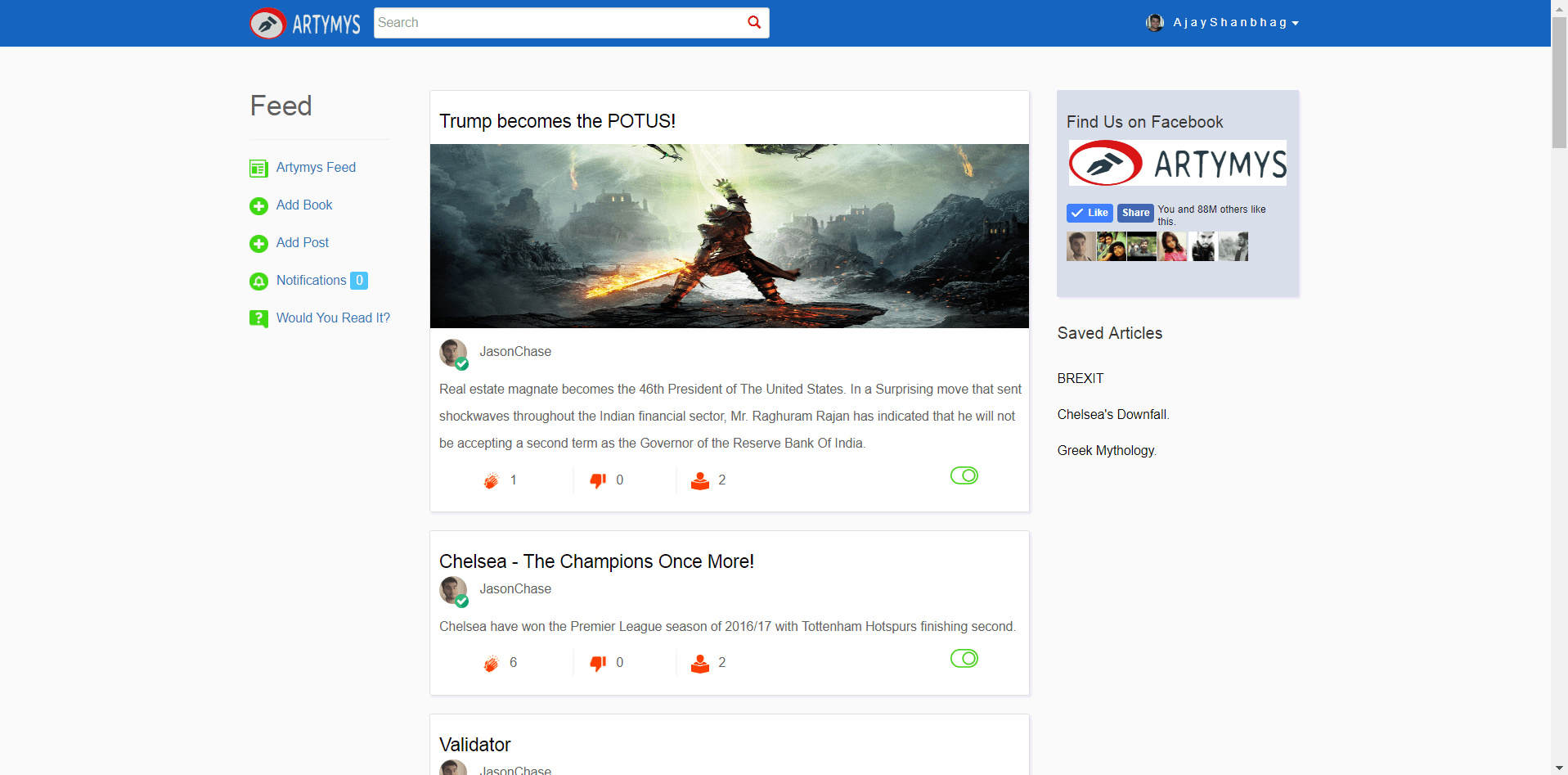
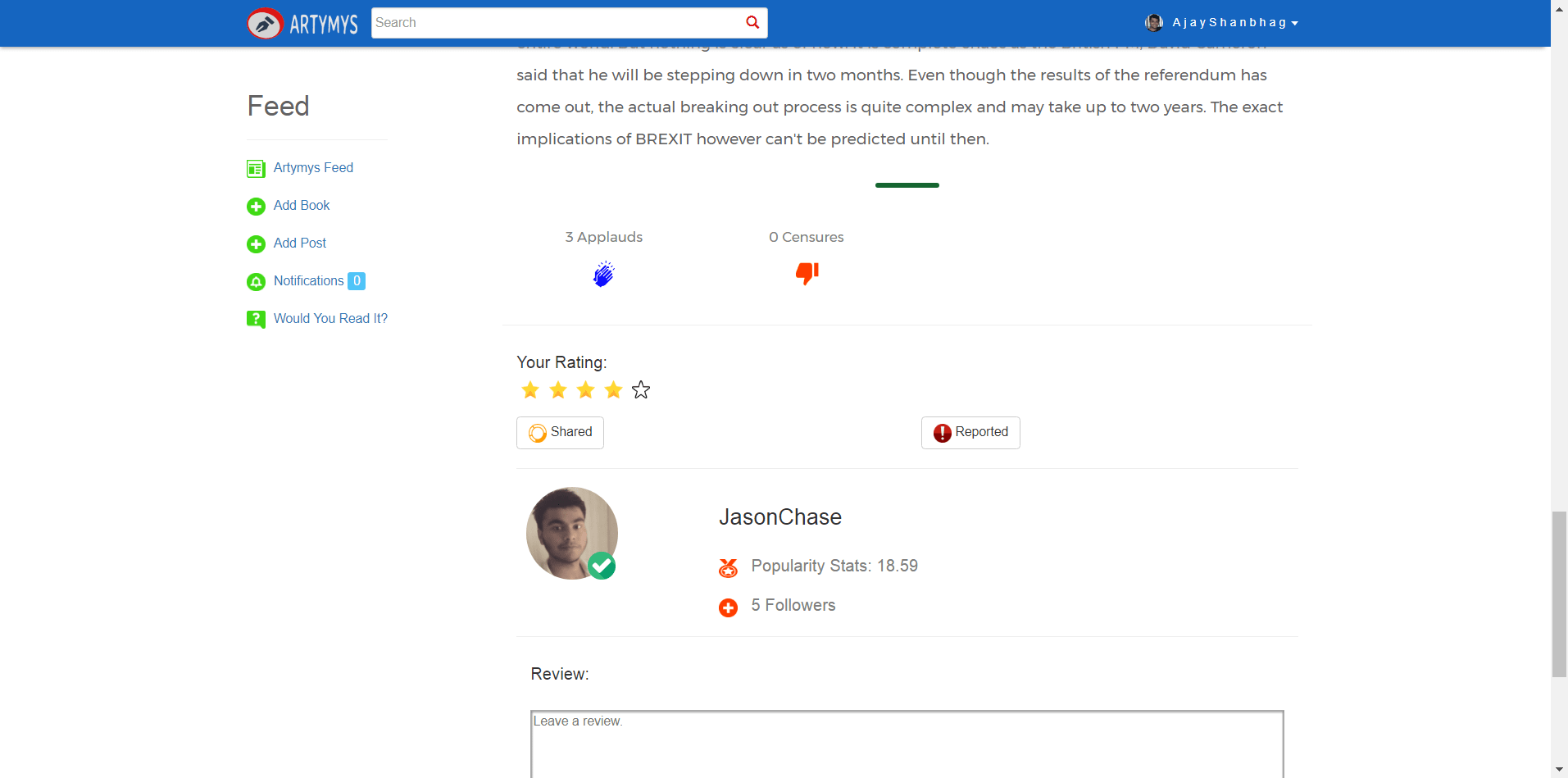
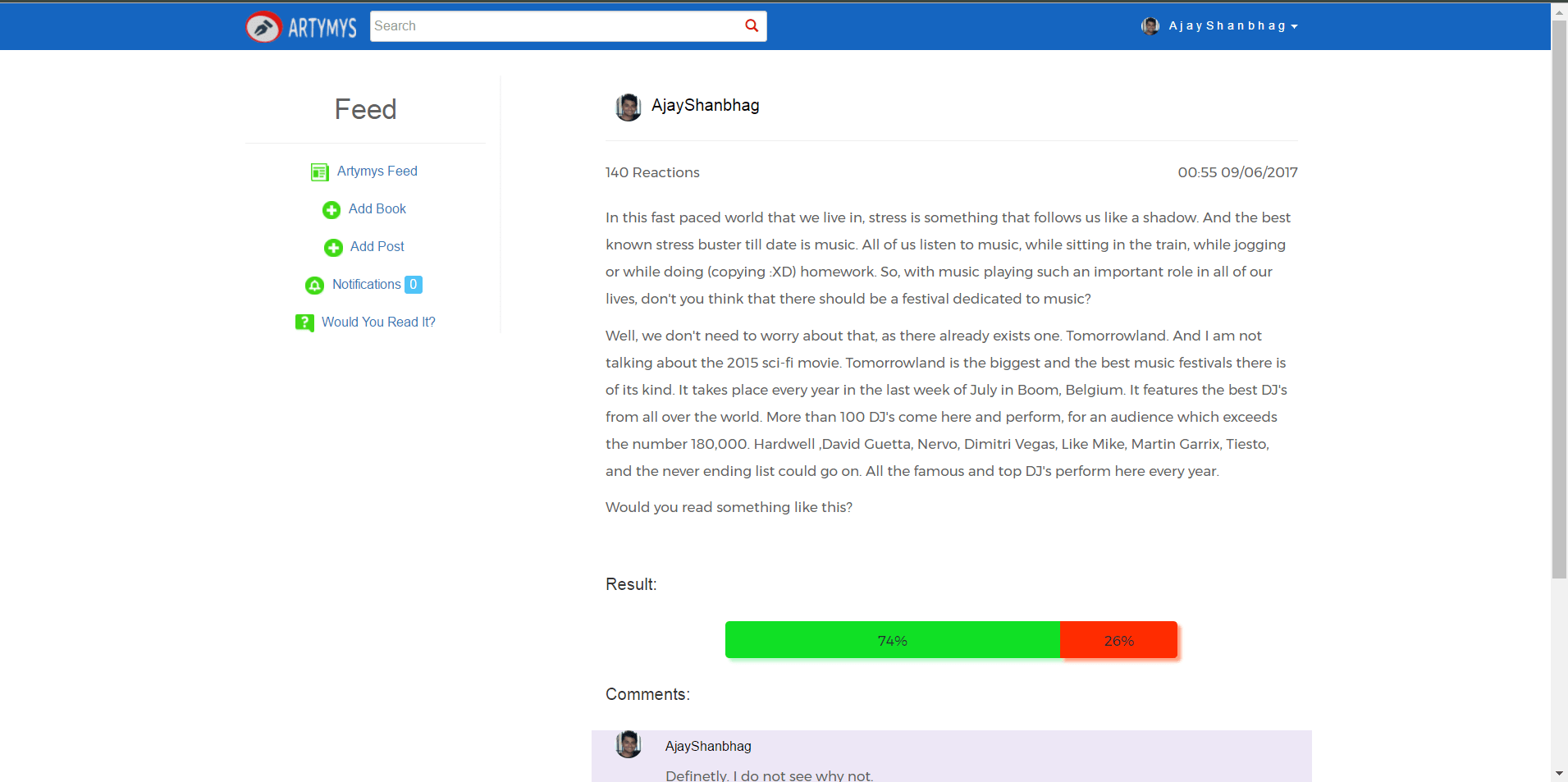
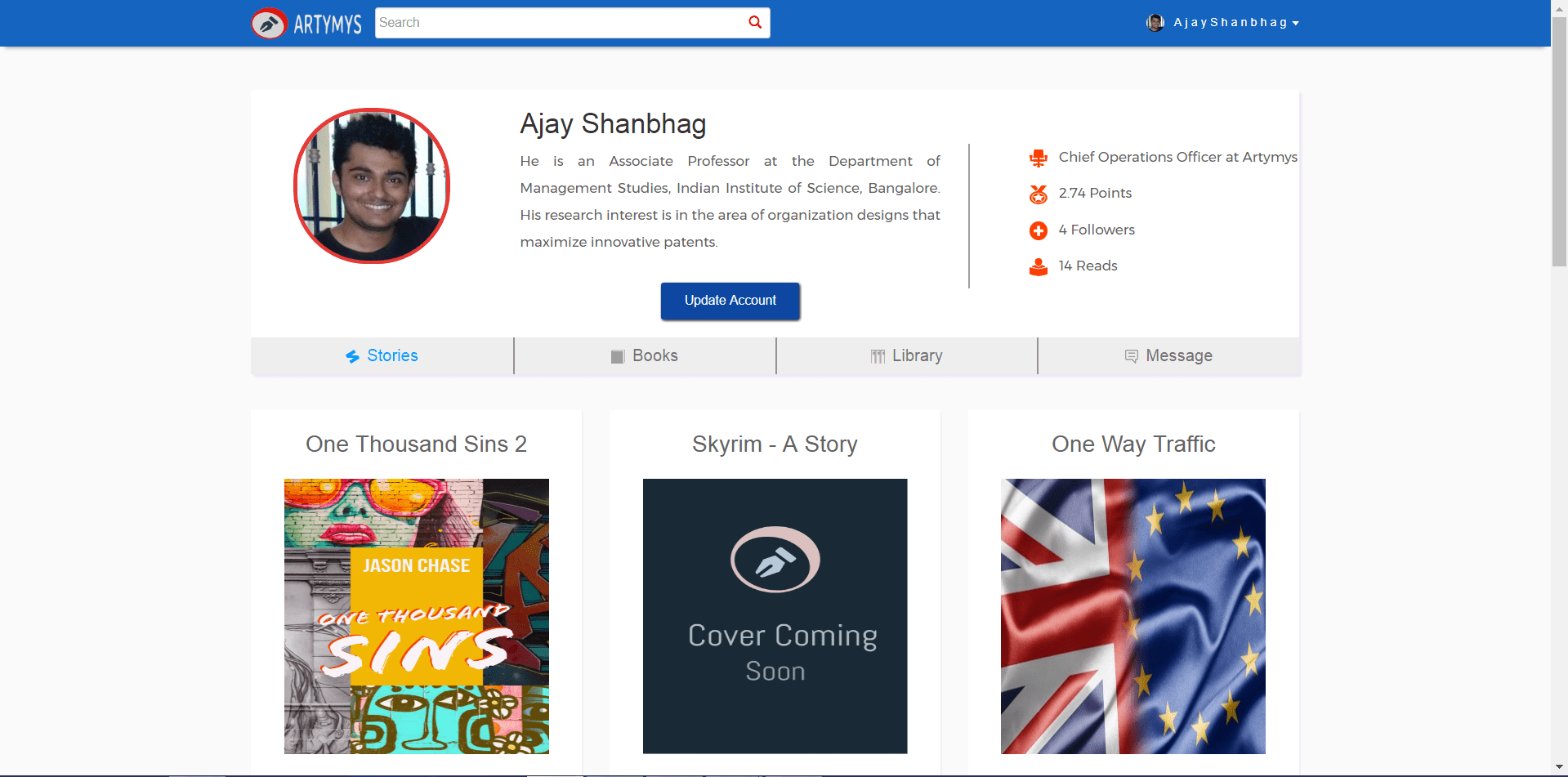
Artymys
Main article: Artymys
Artymys is an online platform where people could put all their unpublished stories and others could read whenever they wanted, wherever they wanted. They also could, upload novels chapter by chapter to keep the readers intrested and hooked.
A summary of the features is listed below:
- Personal Writers/Readers account
- Personalised feed
- Follow/Unfollow
- Applaud/Censure
- Ratings
- Write new/Edit existing story
- Points based on story reads and and follow
- Comment System
- Publish as a book
- Follow books for updates
- Personal Messaging
- Bookmarks
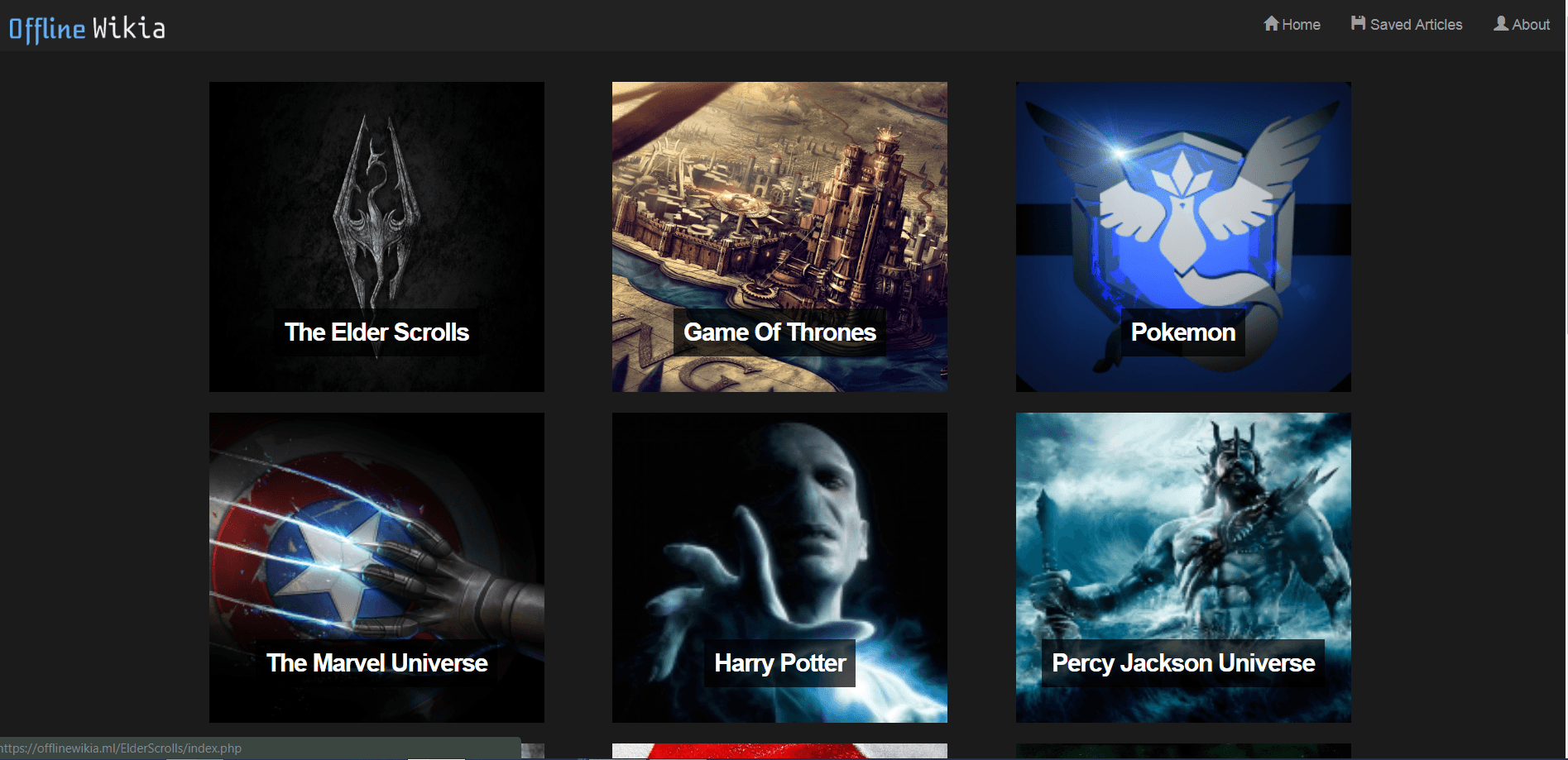
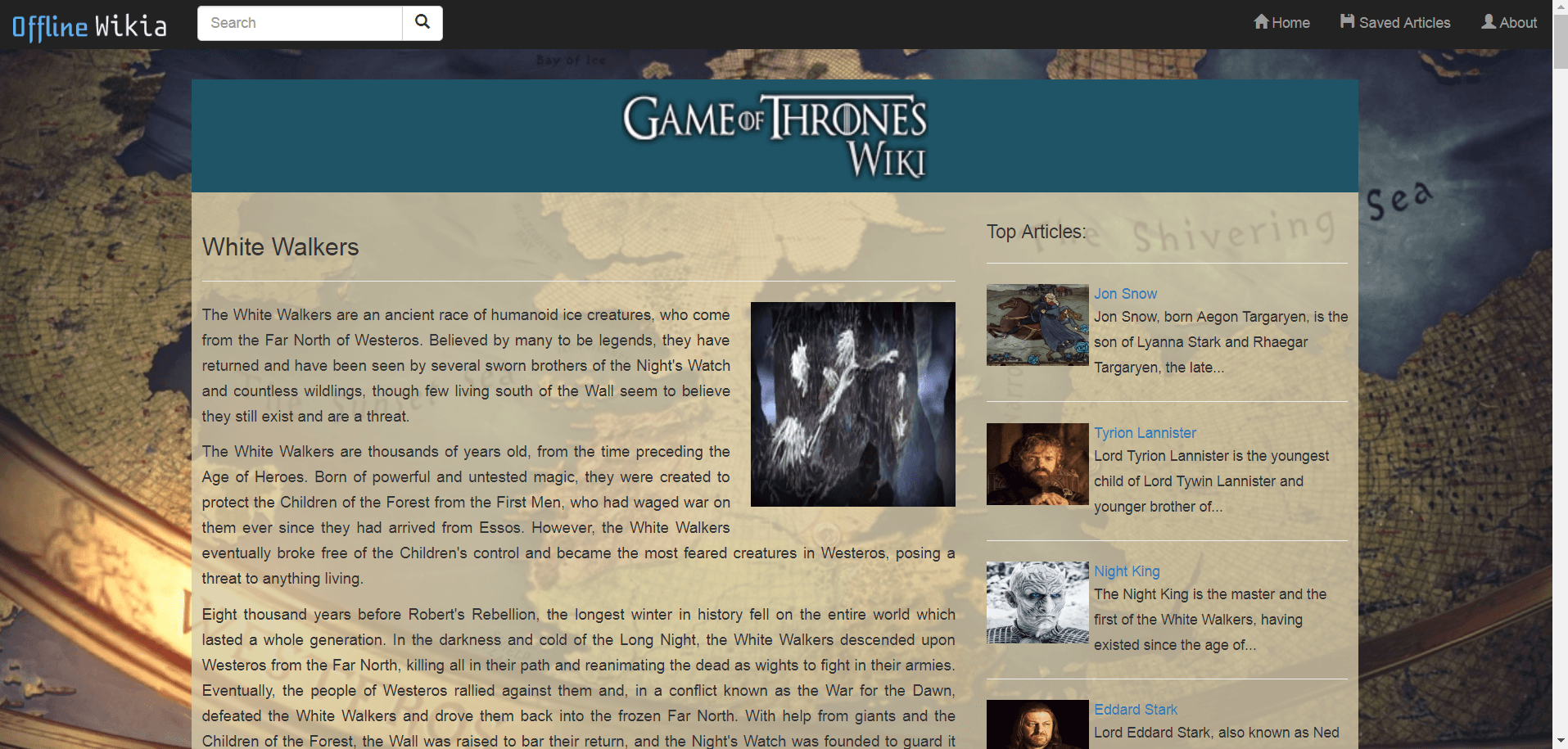
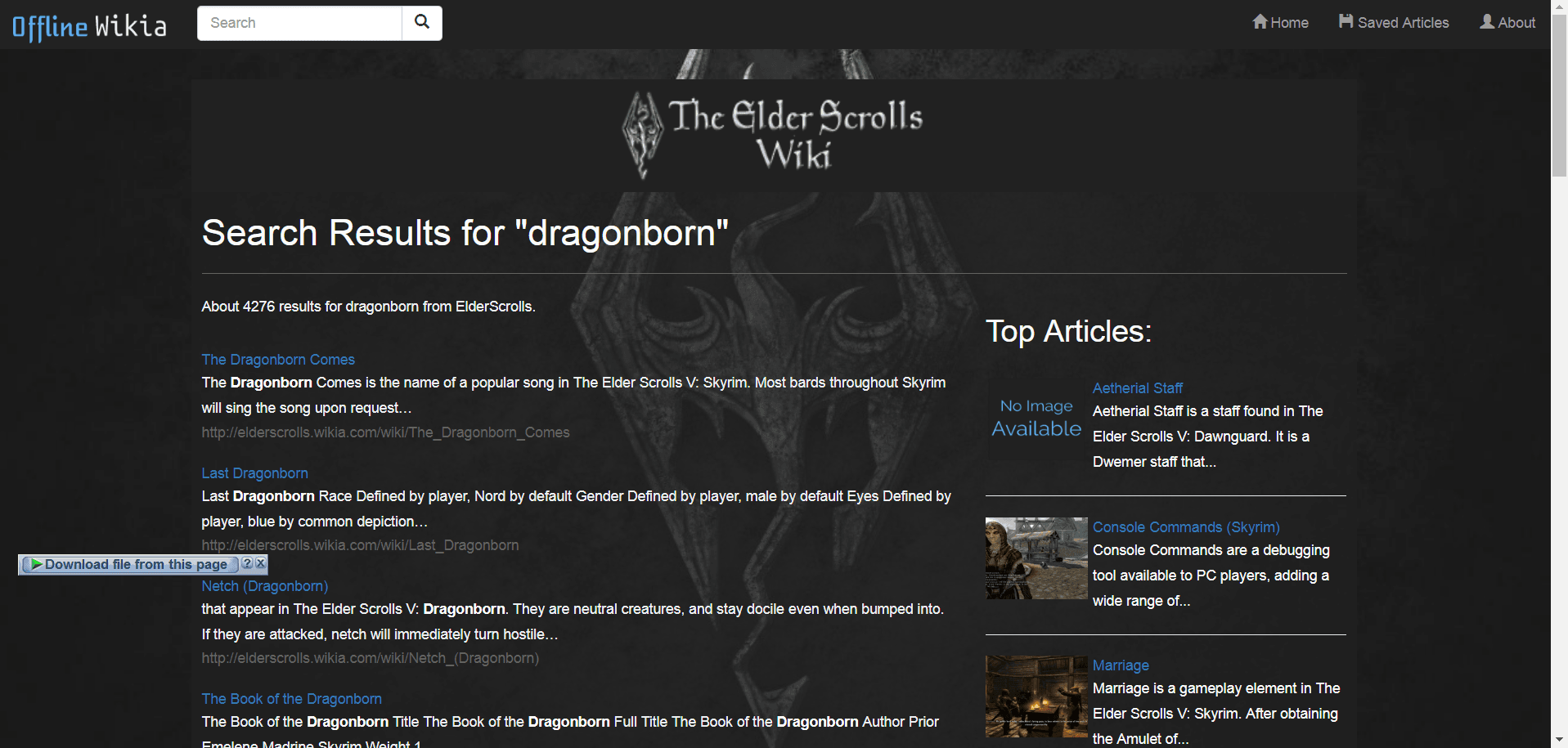
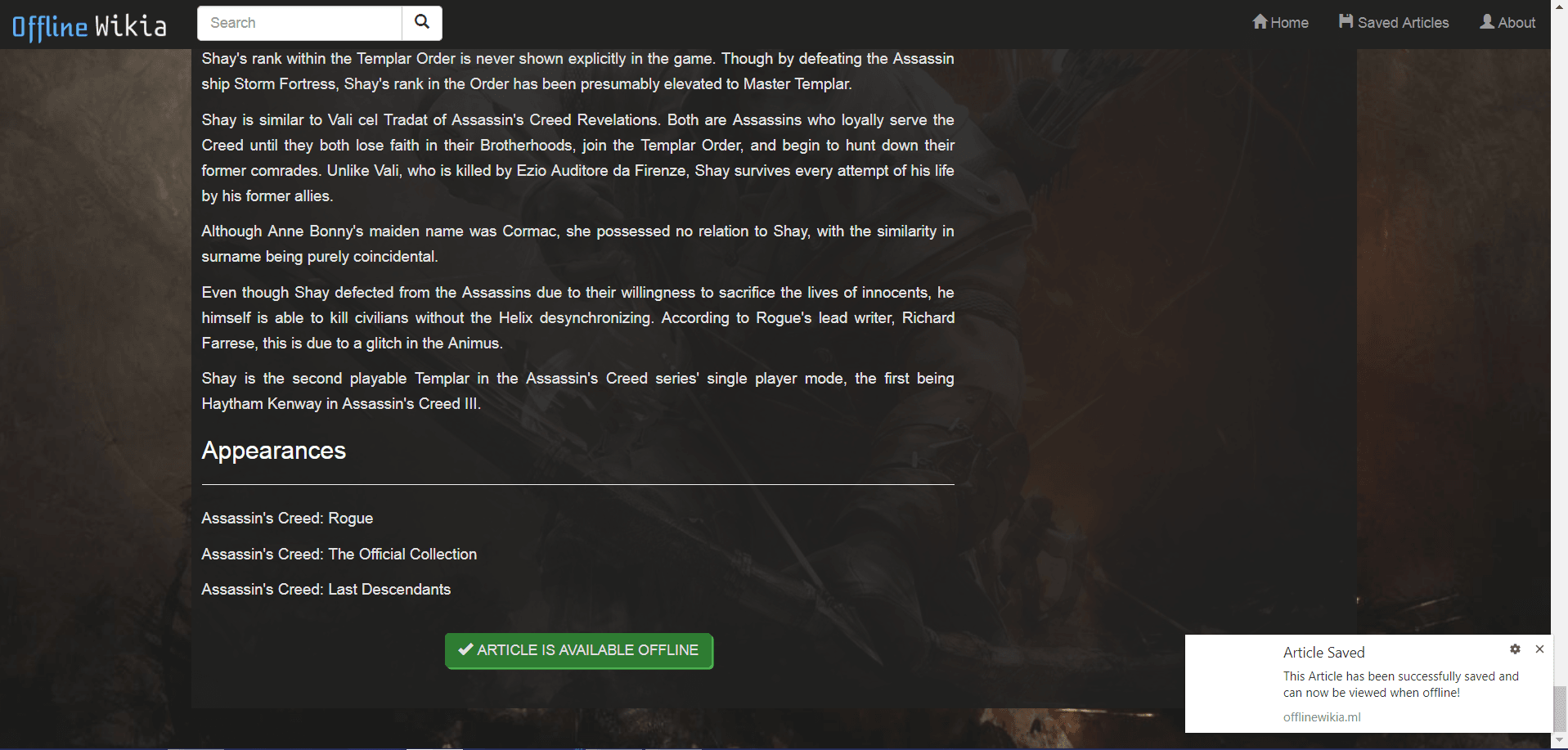
Offline Fandom
Main article: Offline Fandom
Offline Fandom is a Progressive Web Application.
This Web App uses the Wikia API to fetch content from the Fandom servers. Users can also search for their favorite articles from major fictional universes.
It currently supports 15 major cinematic and game universes including Game of Thrones and The Elder Scrolls. It uses the wikia API to fetch the data from the Fandom servers.
Users can easily save any article for offline access. Also, if used on a mobile device, users will get the option to add the app to their homescreen. Should they choose to do so, this application will be installed on their device and they will get a complete native application experience.
Link: https://offlinewikia.ml
Astronomy Picture Of the Day
Main article: Offline Fandom
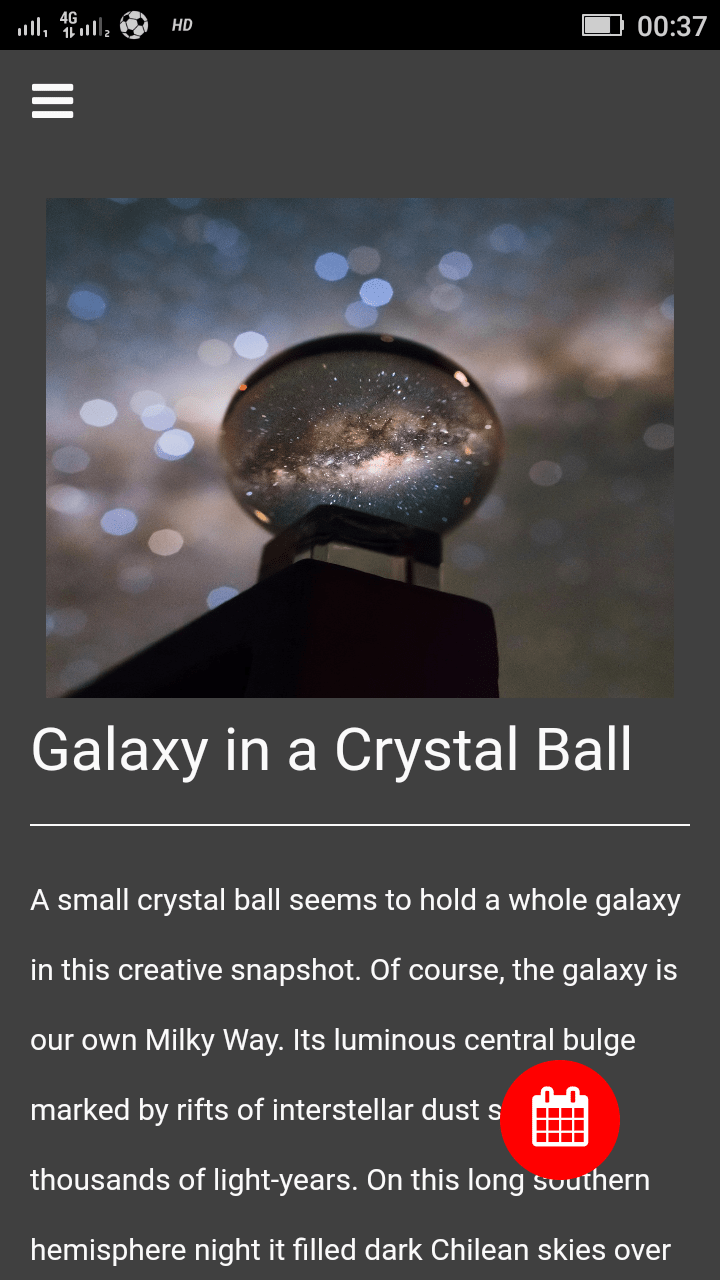
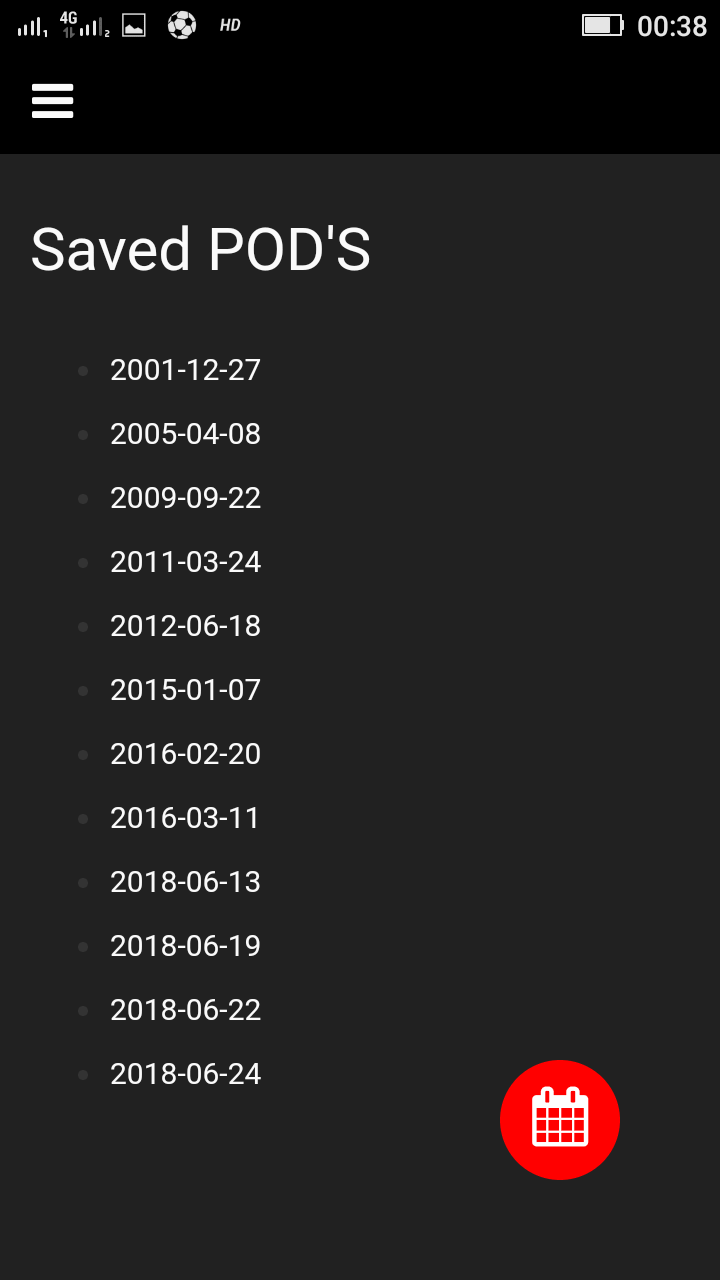
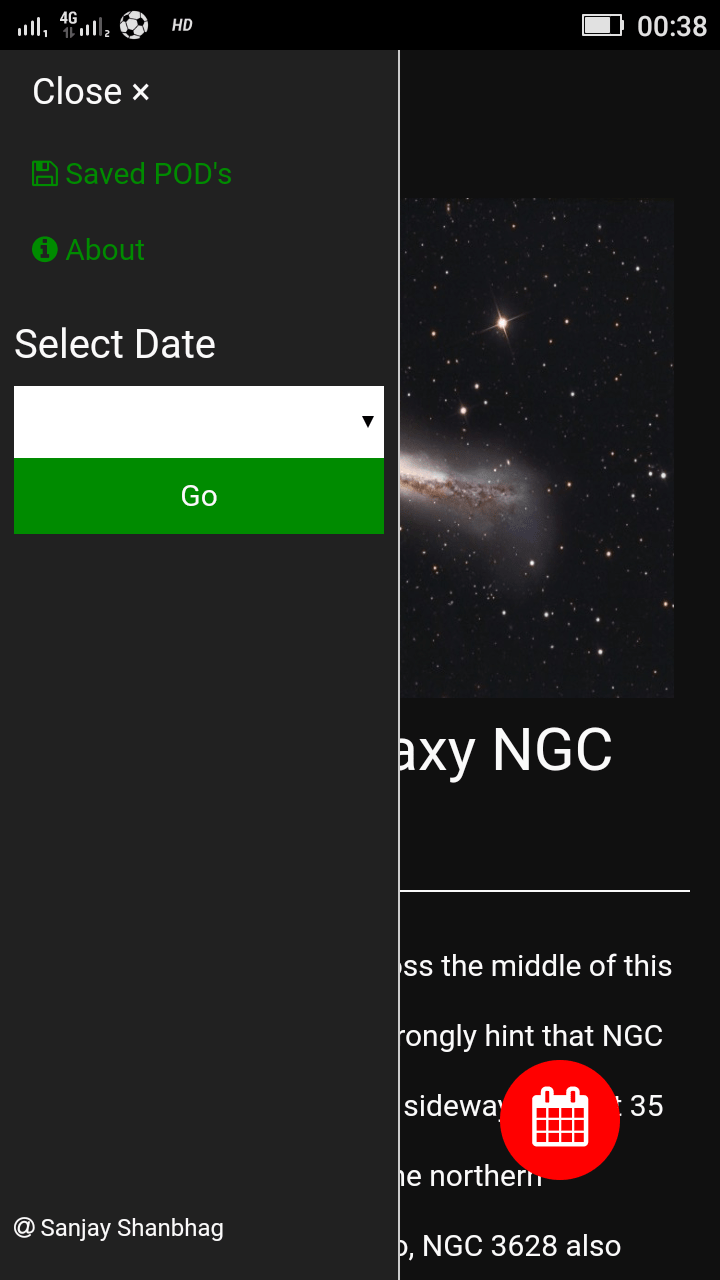
APOD is a Progressive Web Application.
The National Aeronautics and Space Administration or better known as NASA, the branch of the United States responsible for civilian space program, is responsible for a project known as - 'Astronomy Picture of The Day'. They release an awesome space related image everyday.
This application uses the official NASA-APOD API to fetch these images and displays them in a beautiful way. Also, the users can save any APOD they want and then view it even without an internet connection.
If used on a mobile device, users will get the option to add the app to their homescreen. Should they choose to do so, this application will be installed on their device and they will get a complete native application experience.
Link: https://astronomypod.ml
Notepad3
Main article: Notepad3
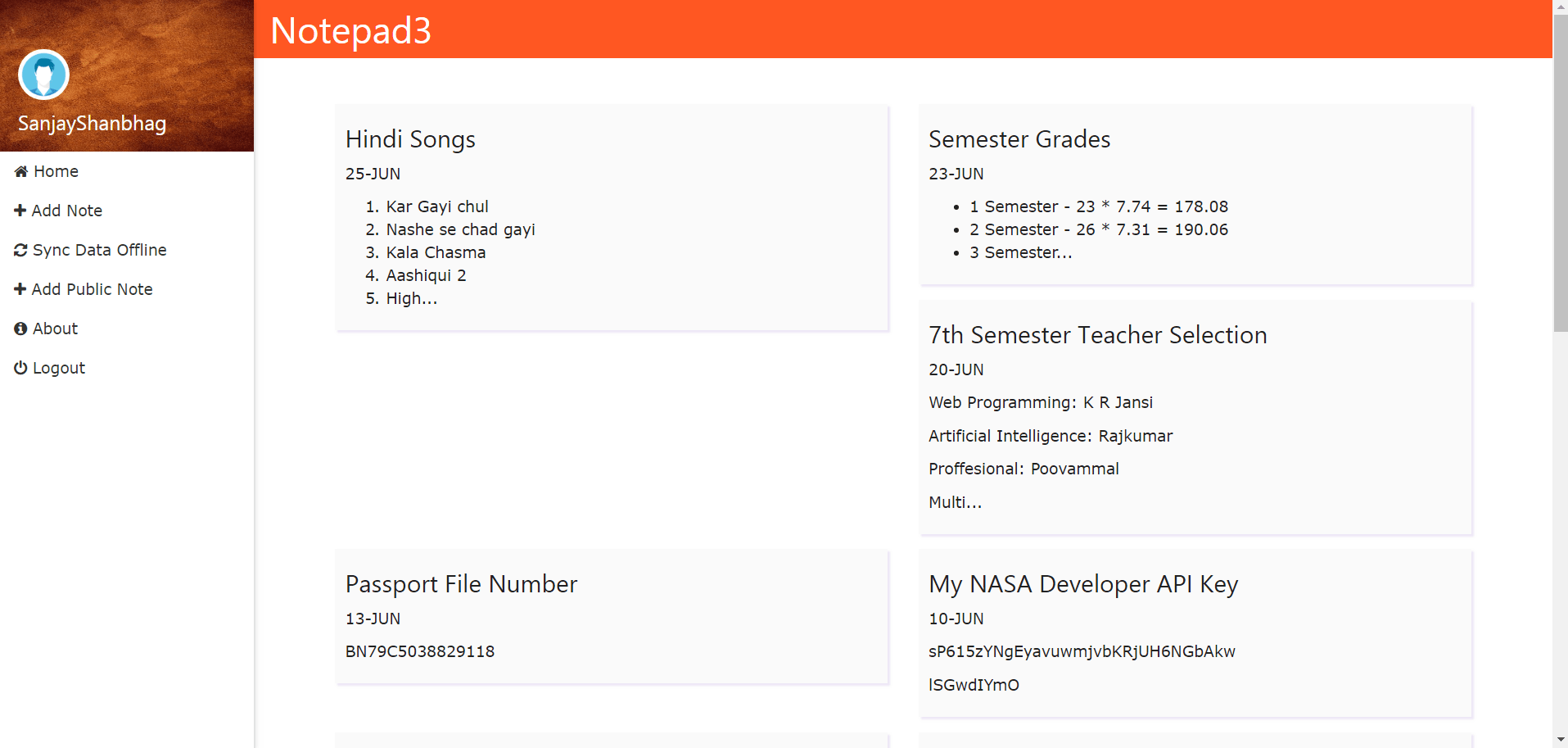
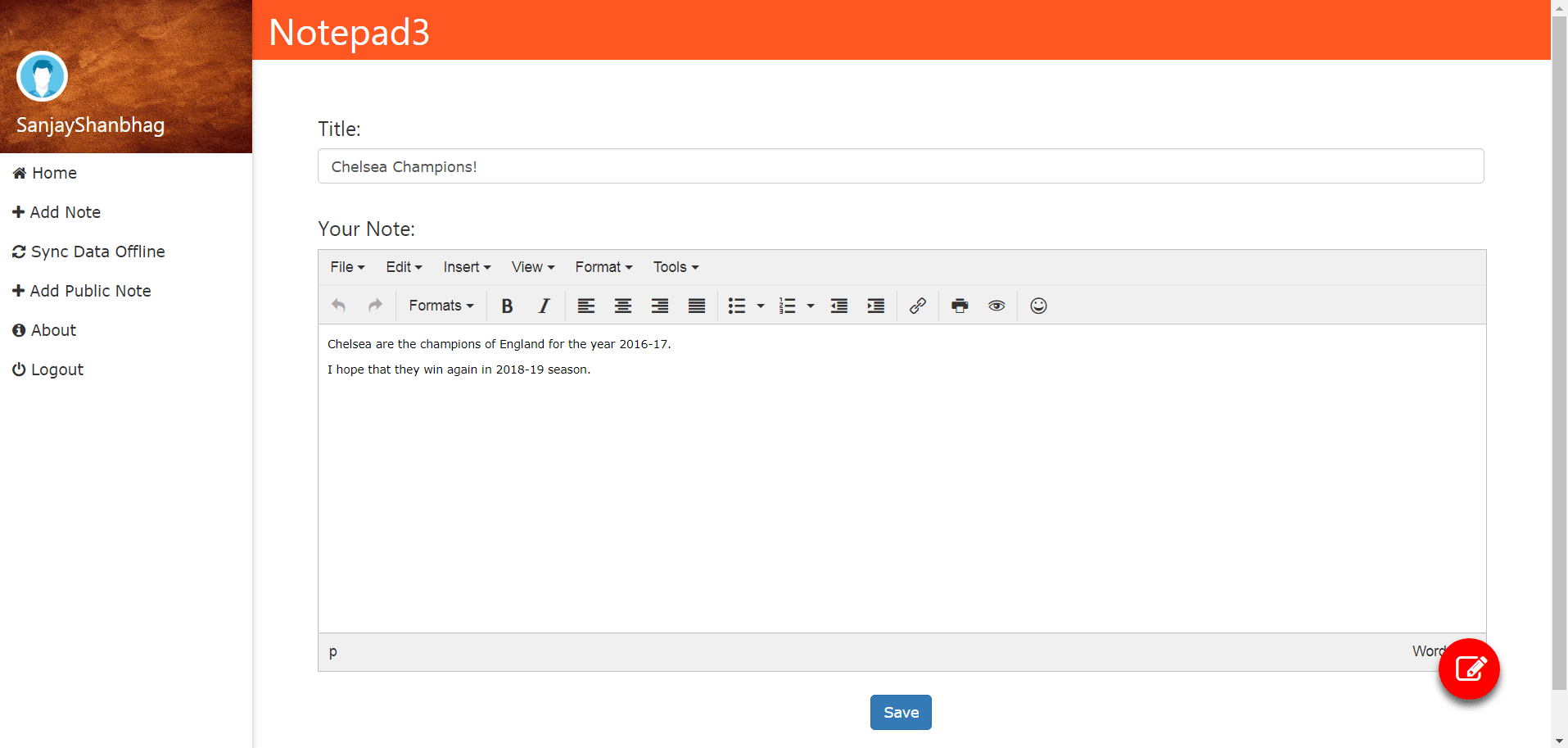
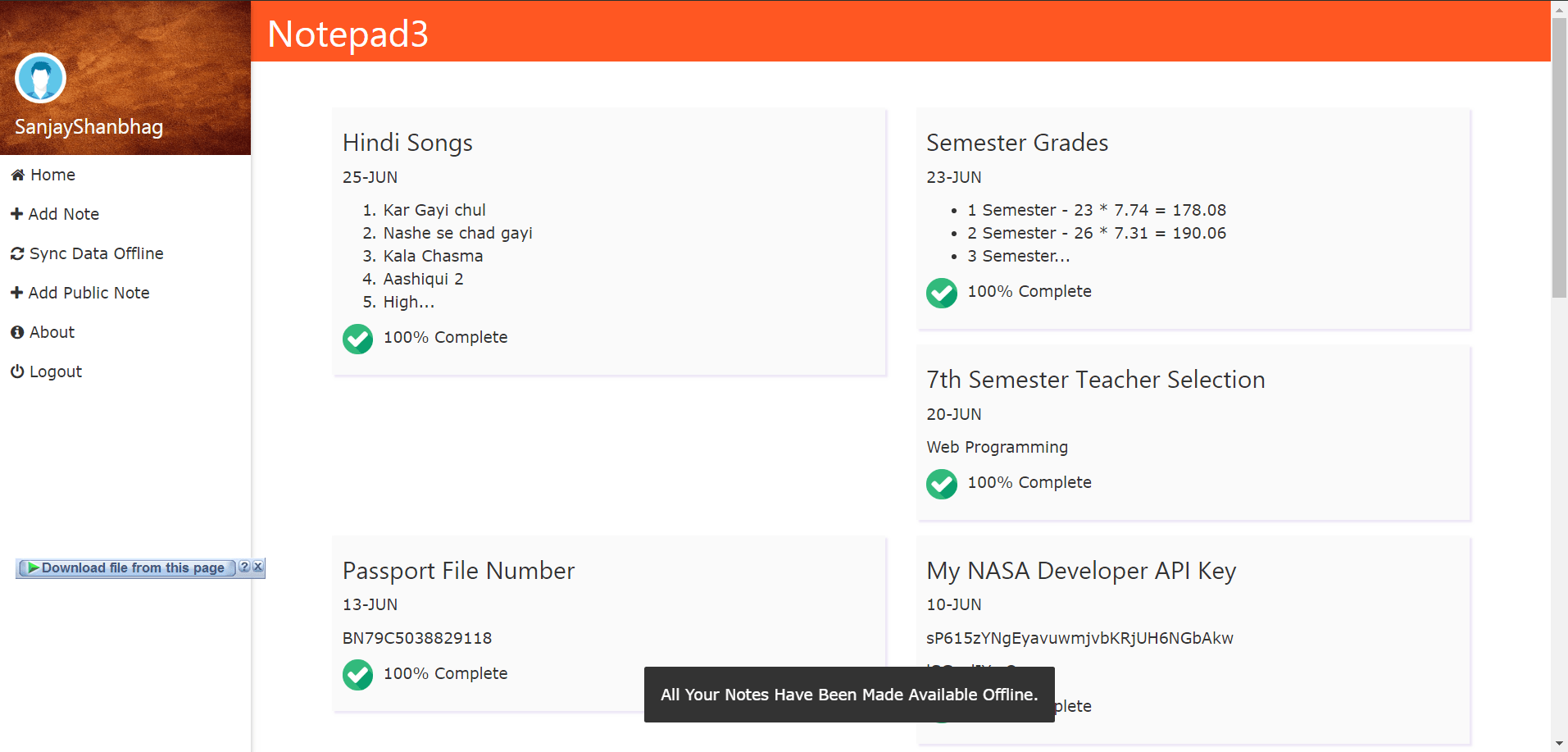
Notepad3 is a Progressive Web Application.
Notepad3 is a note taking application. It is a PWA and hence it works both offline and online. This application requires that you create an account and login to create private note. However, you can easily create and share public notes without having to signup.
You can then just as easily login from any device and access all your notes. Also, you can opt to sync your notes offline, in which case your notes can be viewed without an internet connection.
A summary of the features is listed:
- Create and Share Public Notes
- Login and Create Private Notes
- Sync Notes For Offline Access
- Create Private Notes in Offline Mode
- Edit in Offline Mode
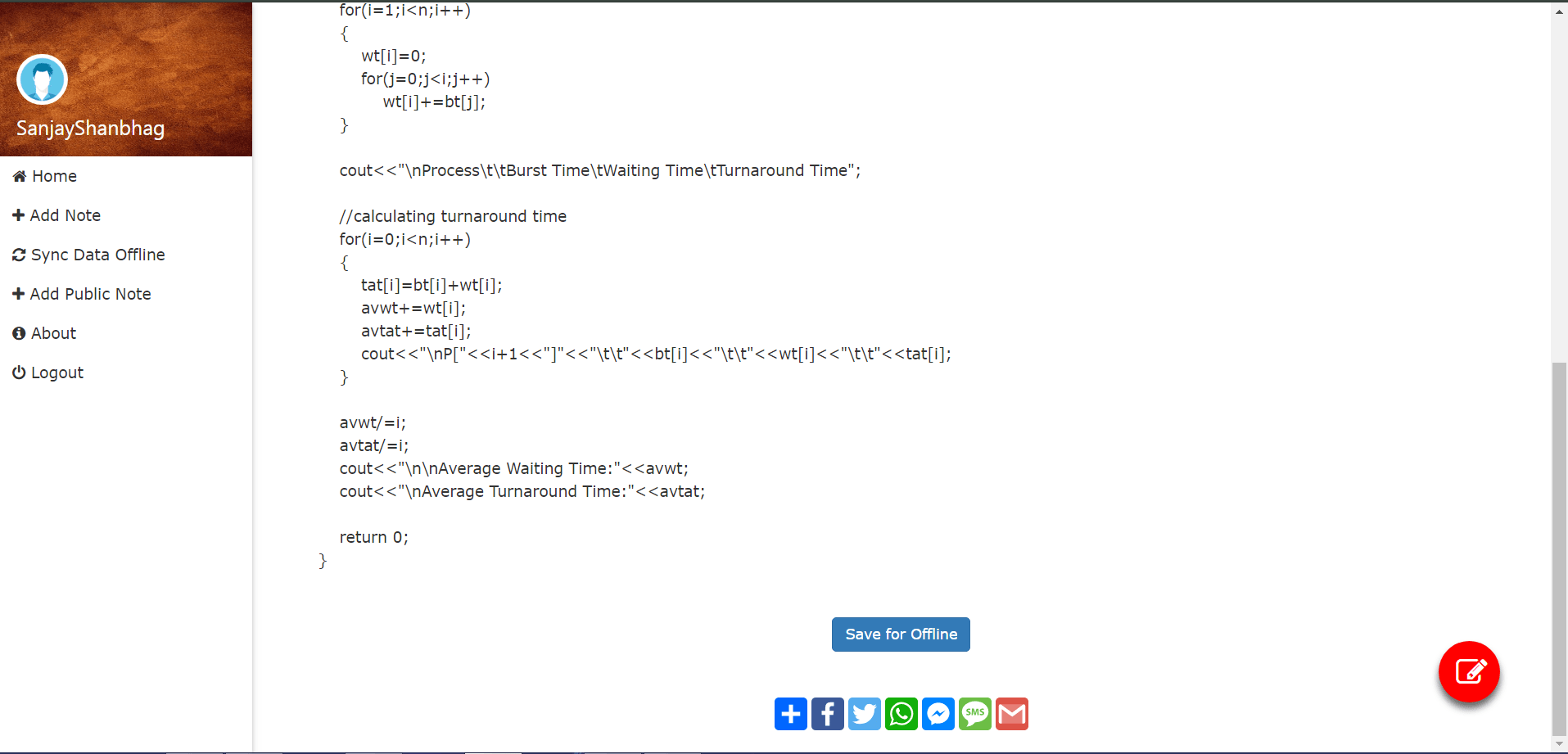
- Save required public notes for offline access
If used on a mobile device, users will get the option to add the app to their homescreen. Should they choose to do so, this application will be installed on their device and they will get a complete native application experience.
Link: https://notepad3.ml
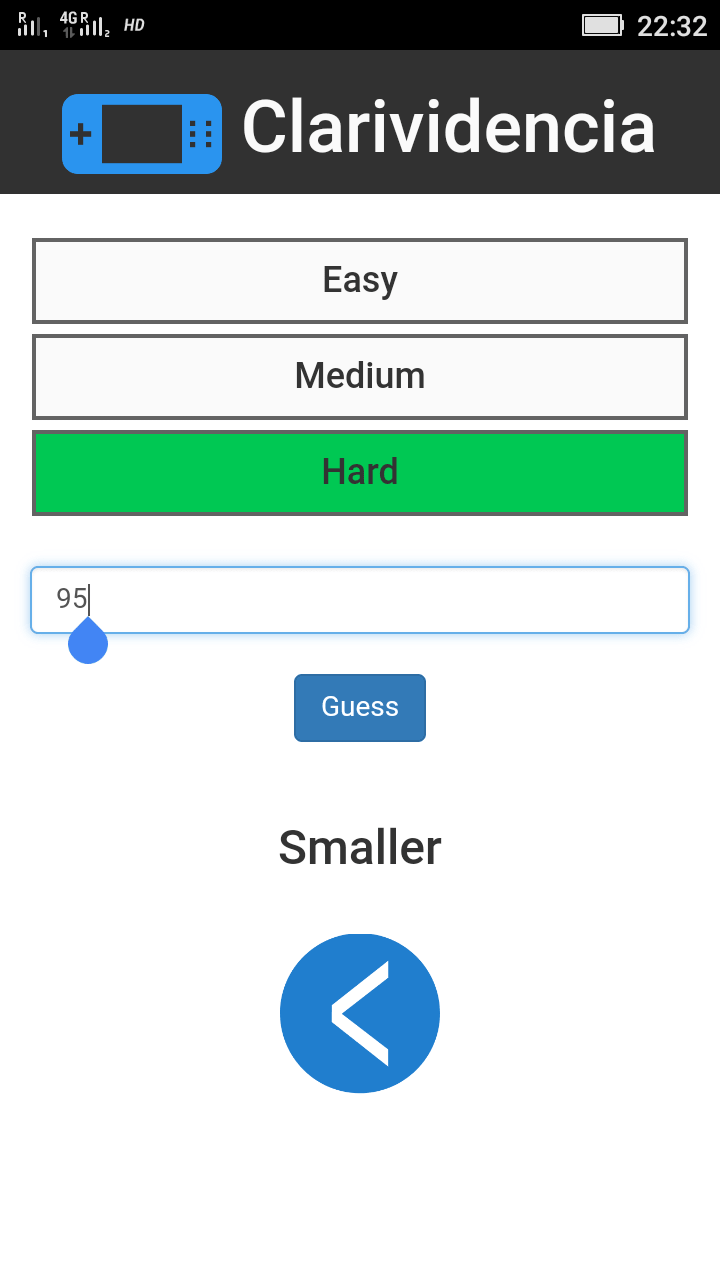
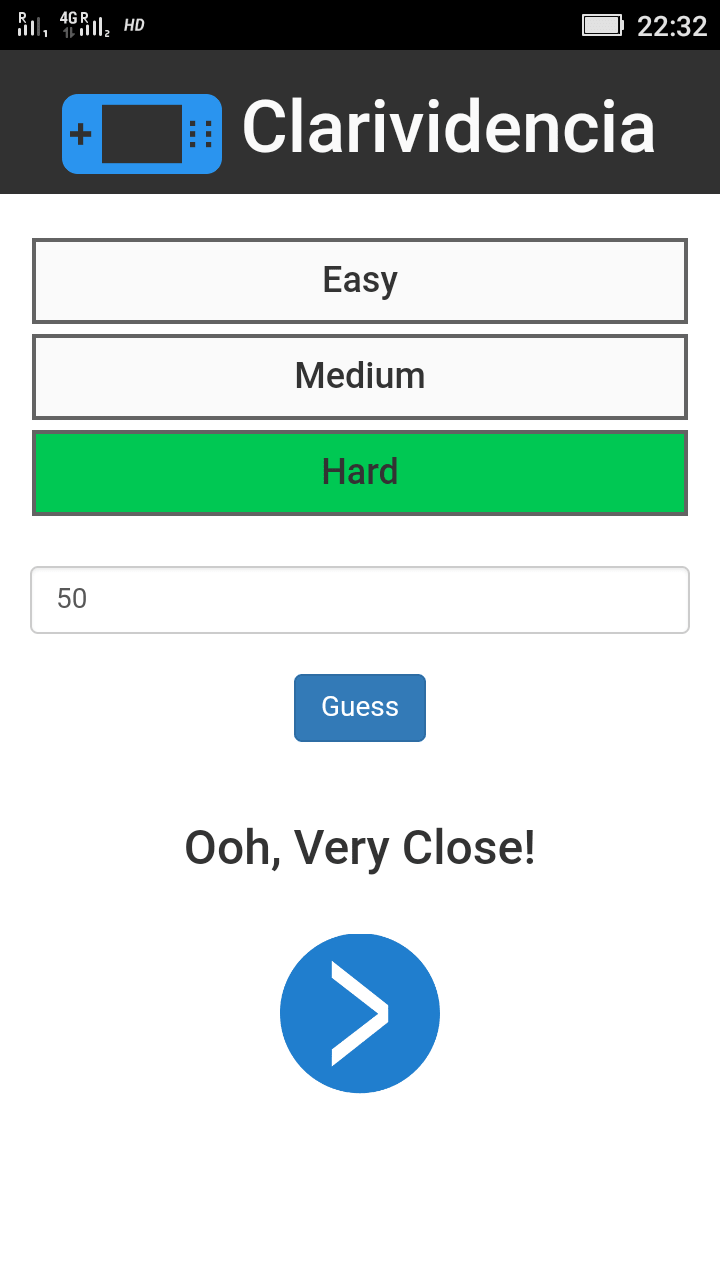
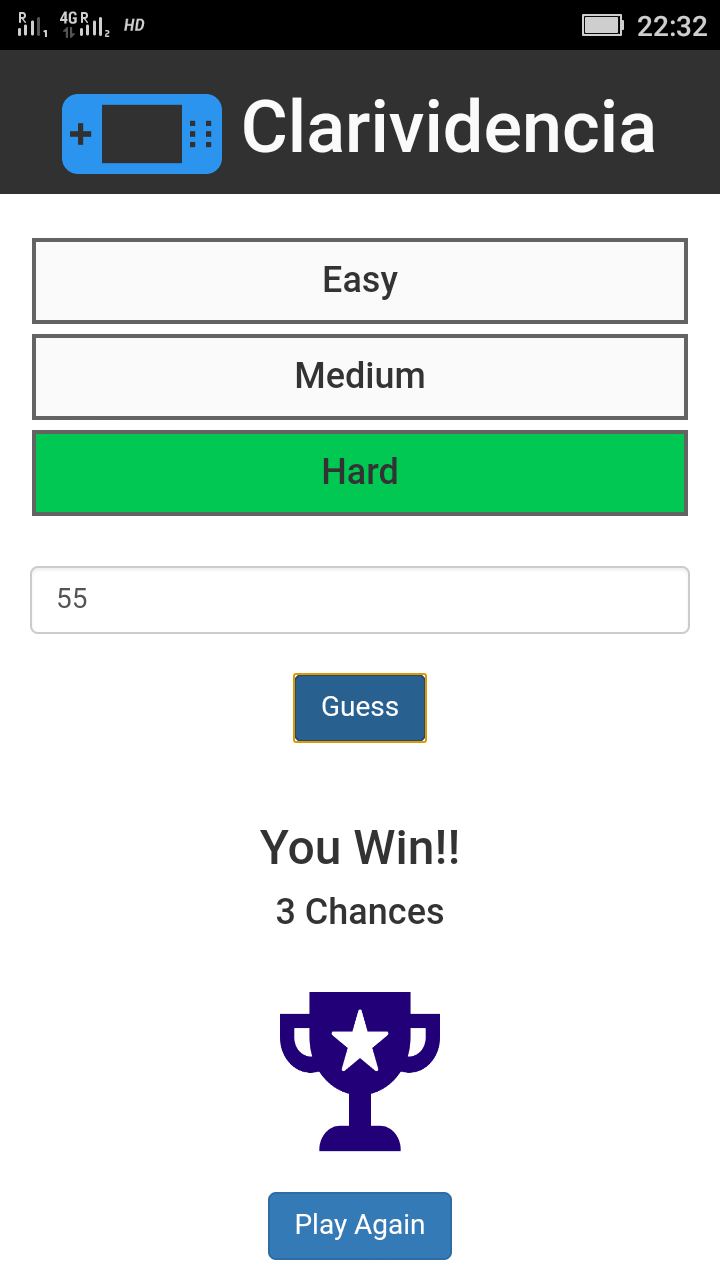
Clarividencia
Main article: Clarividencia
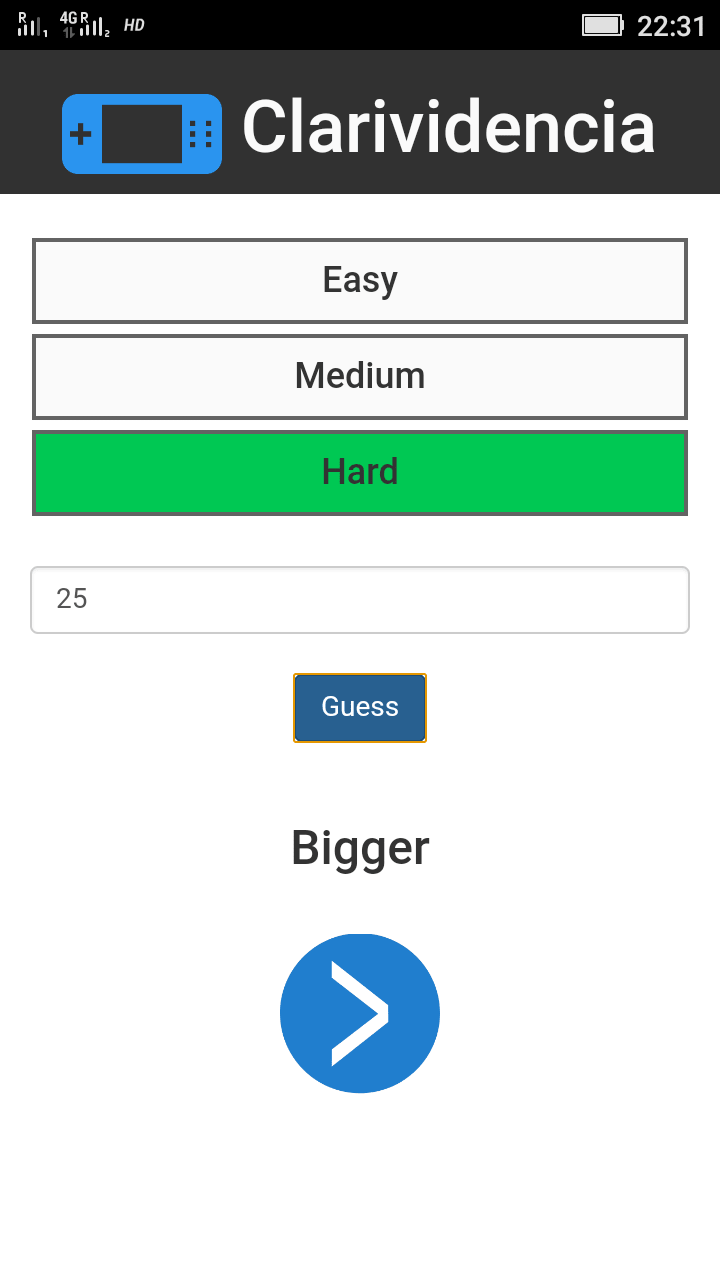
Clarividencia is a ReactJS based application.
It is a very simple guessing game. The game comes with three difficulty levels:
- Easy
- Medium
- Hard
Based on the difficulty level, the game engine generates a random number, which lies in between 0-10 for Easy, 0-50 for Medium and 0-100 for Hard. You then get to guess the number with the application giving you a clue every time you are wrong. Once you do guess the right number, you can also see the number of chances you took to do so.
Also, this game is a PWA, so you only need an internet connection for the very first time. After which you won't ever need an internet connection to play this game. Also, should you so choose, you can opt to install this game onto your mobile devices like a native app by clicking on the "Add to Homescreen" button.
Link: Clarividencia
Offside
Main article: Offside
Offside is a Progressive Web Application.
Offside is a live score tracking application. It uses the RESTful API from footballdata.org to fetch the football scores from all the major leagues from around the world like the Premier League abd Champions League.
This application follows a different offline strategy than the others. This follows a partial network first strategy. Meaning, this app will always prioritize the latest scores from the online version, failing which it will fetch the cached version from the last visit.
This site was last updated on 19 March 2019, at 22:09 (IST).
This site is created and maintained by Sanjay Shanbhag. No parts of this webpage may be copied for personal or professional use.